
17 March 2021
Stretching Your Creative Muscles with the Daily UI Challenge
2020 was a big year for me—and pretty much the entire world. Creatively, I spent the first half of it working on a long-running project with a well-established design system and then went on maternity leave. Getting back to work felt overwhelming and I needed to get myself back into a creative mindset. I was inspired by a few of the designers here at Gaslight who have done the Daily UI Challenge, a UI design challenge that arrives in your inbox every day, and thought I would give it a try to help dust off the cobwebs.
I am now about a fifth of the way through the Daily UI Challenge, and this is what I’ve learned so far:
Make a decision and go with it. The first few days I spent way too much time thinking and then re-thinking what direction I wanted to go in, “should my product page be for shoes, a bike, slippers, a coat?” There are 100 days in this challenge so there is plenty of time to create something with all of your ideas, don’t overthink it!
It is very important to time box this exercise.
It can take just as long or longer to find or create whatever assets you might want for a screen. The first few days I spent way too much time thinking and then re-thinking a direction only to realize that I also needed to create everything that would go on the screen. Thankfully, there are plenty of resources out there with free illustrations as long as you are willing to credit them.
This doesn’t have to be perfect. For me, this was meant to be an exercise to be creative, not to make a perfect product. It is hard to turn the UX designer hat off and not consider the journey a user would be taking or how they got to this particular screen but to instead just design that one screen.
The background is (almost) as important as the page design.
It feels silly saying that, but carrying the color or element from the design into the shot composition behind the page design can really make or break your overall dribbble shot.
With that being said, here are a few of my favorite designs and the thinking behind them:
Day 5: App Icon
It would be fun if you had an app on your home screen that had the sun and moon rise and set according to the time of day. I thought so too ;)
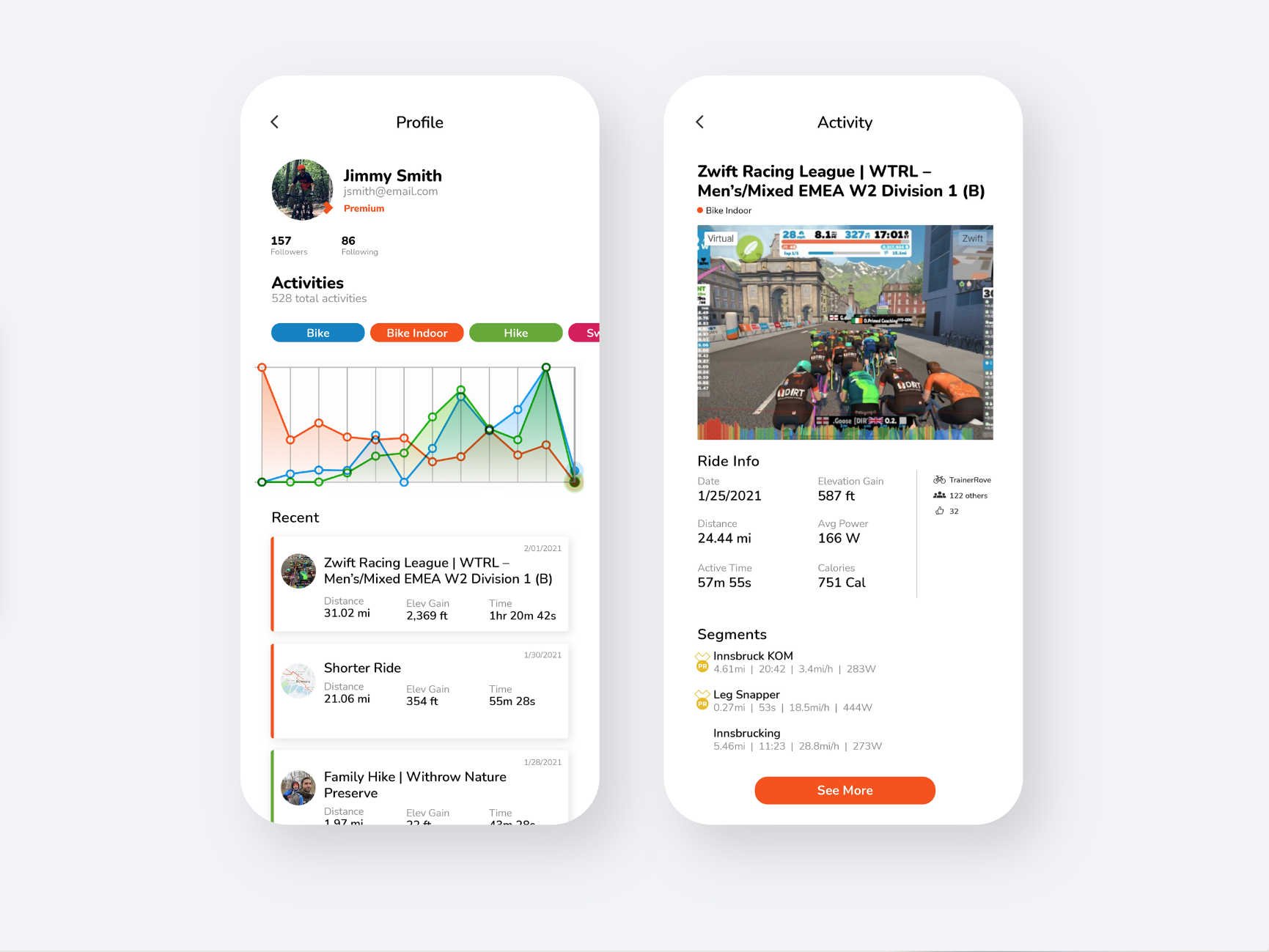
Day 6: User Profile

With New Year’s resolutions on my mind, I decided to recreate my Strava user profile but with some modifications. I decided to overlay different activities on top of each other vs having to toggle between them as well as reducing the size of my recent activities on the profile page. I decided to explore this direction a little further and mocked-up an activity page as well.
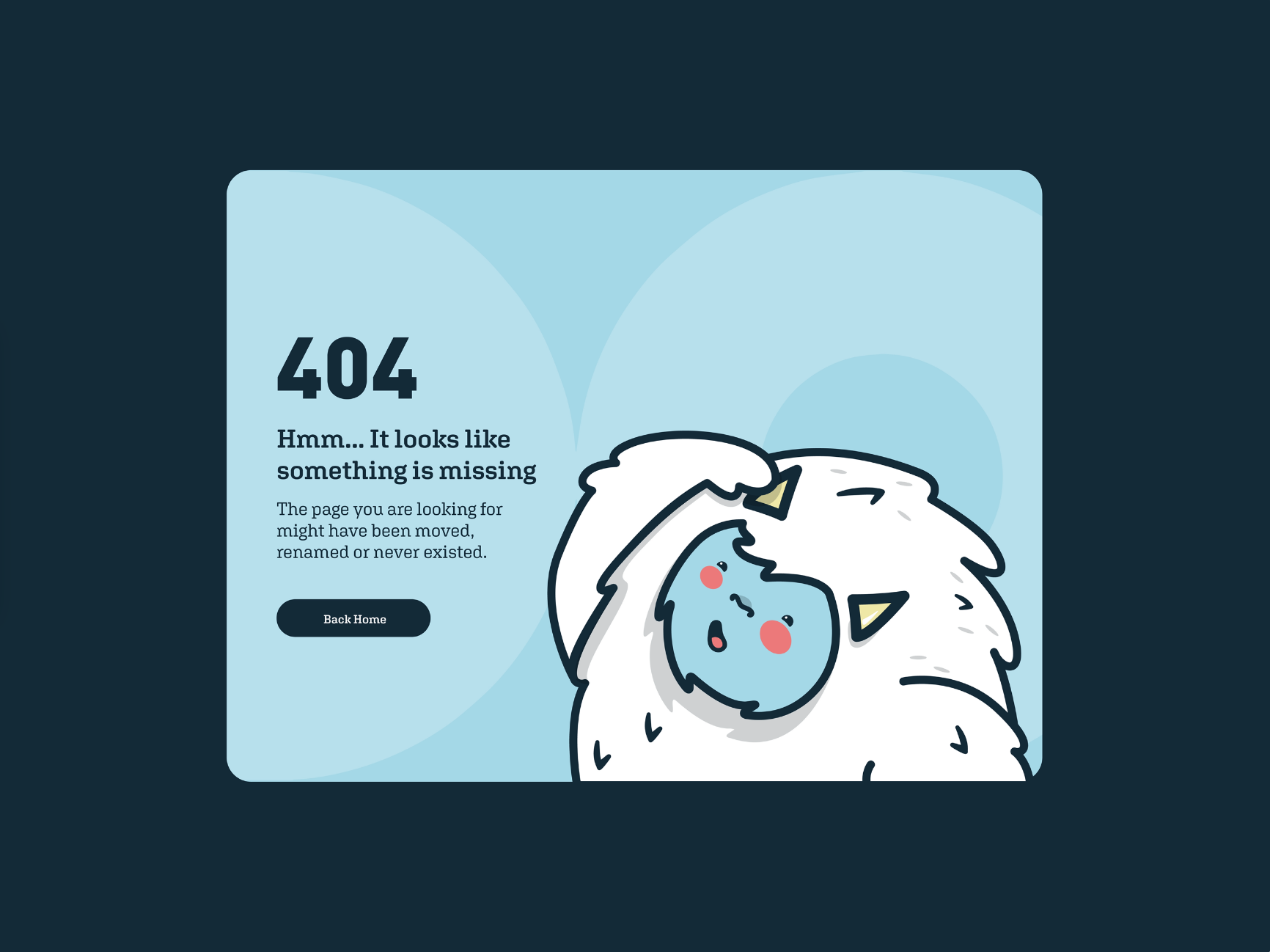
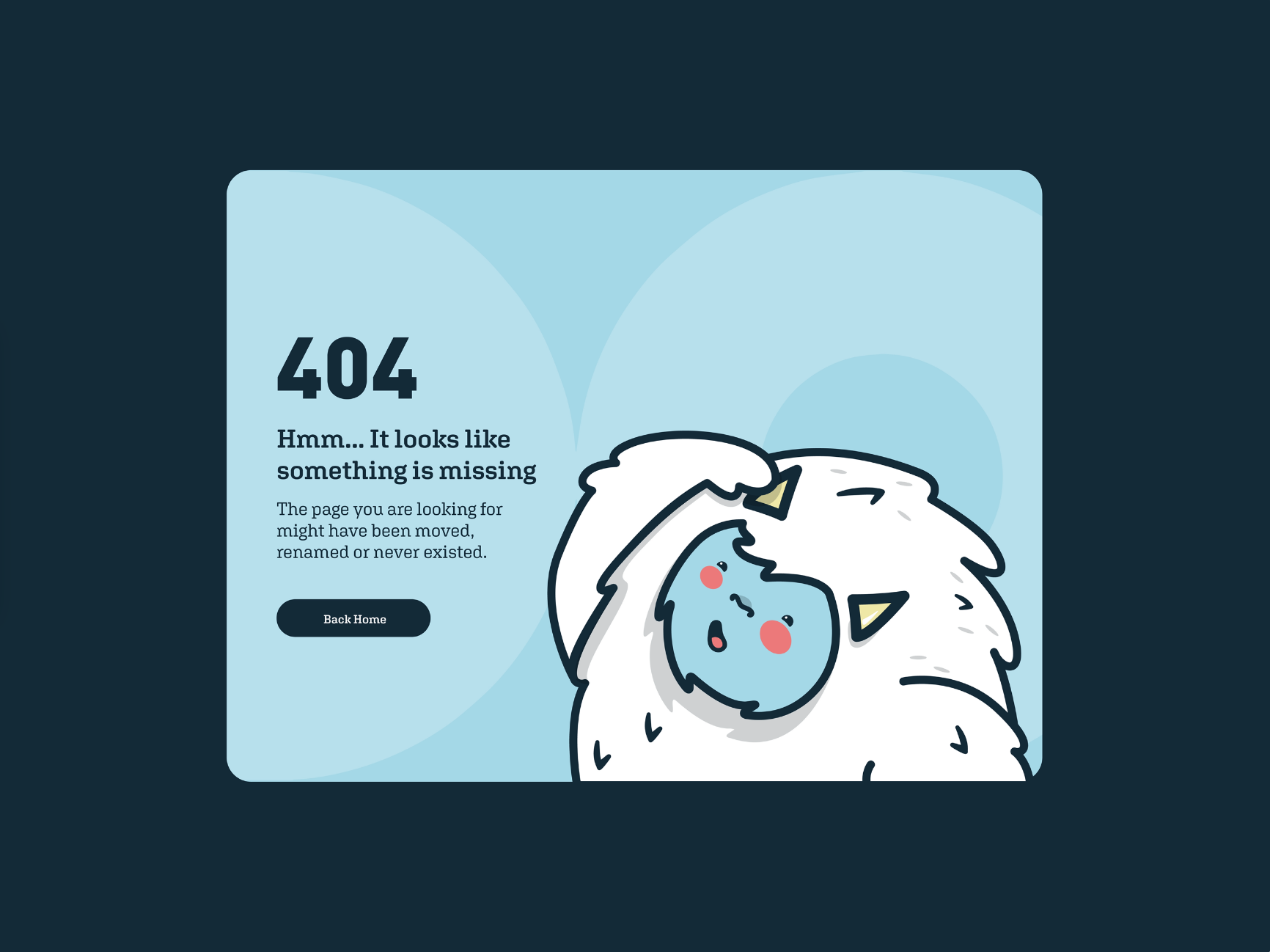
Day 8: 404

404 pages are always so fun and often depict things like outer space and mazes. I was torn between and bike with a flat tire, and the elusive Yeti. Ultimately, I decided it would be cute to illustrate my own Yeti searching for whatever this page should have been.
Day 11: Flash Message

I am one of those people who use lots of exclamation marks when I am excited, so it’s no surprise that the tada! Emoji was what I wanted to use for my flash message. I also wanted to use bright, vibrant red and green colors, for the buttons and carried that through to the shot background helping separate the success vs fail flash messages.
Day 12: E-Commerce Shop (single item)

I have a weird love for water bottled and liked the idea of showcasing the brand HydroFlask classic colored water bottles on a colorful, monochromatic background. I kept the rest of the page really simple but carried the background, yellow color, over to elements such as the divider line and the arrow with the thought that those elements would always match the color of the product.
So what’s next for me and the DailyUI Challenge? Well, I am determined to complete the whole 100 days, even if it is not consecutive days. But, I am actually going to start creating these in CodePen as well. The designers here at Gaslight all write our own front-end code, and I am excited to see how feasible some of my designs are as well as push myself to learn new things there!
I’ll keep you all posted!