Launch Scout Blog
Want to read more about Design? Let's take a look-see:

Weekly UI Round Up
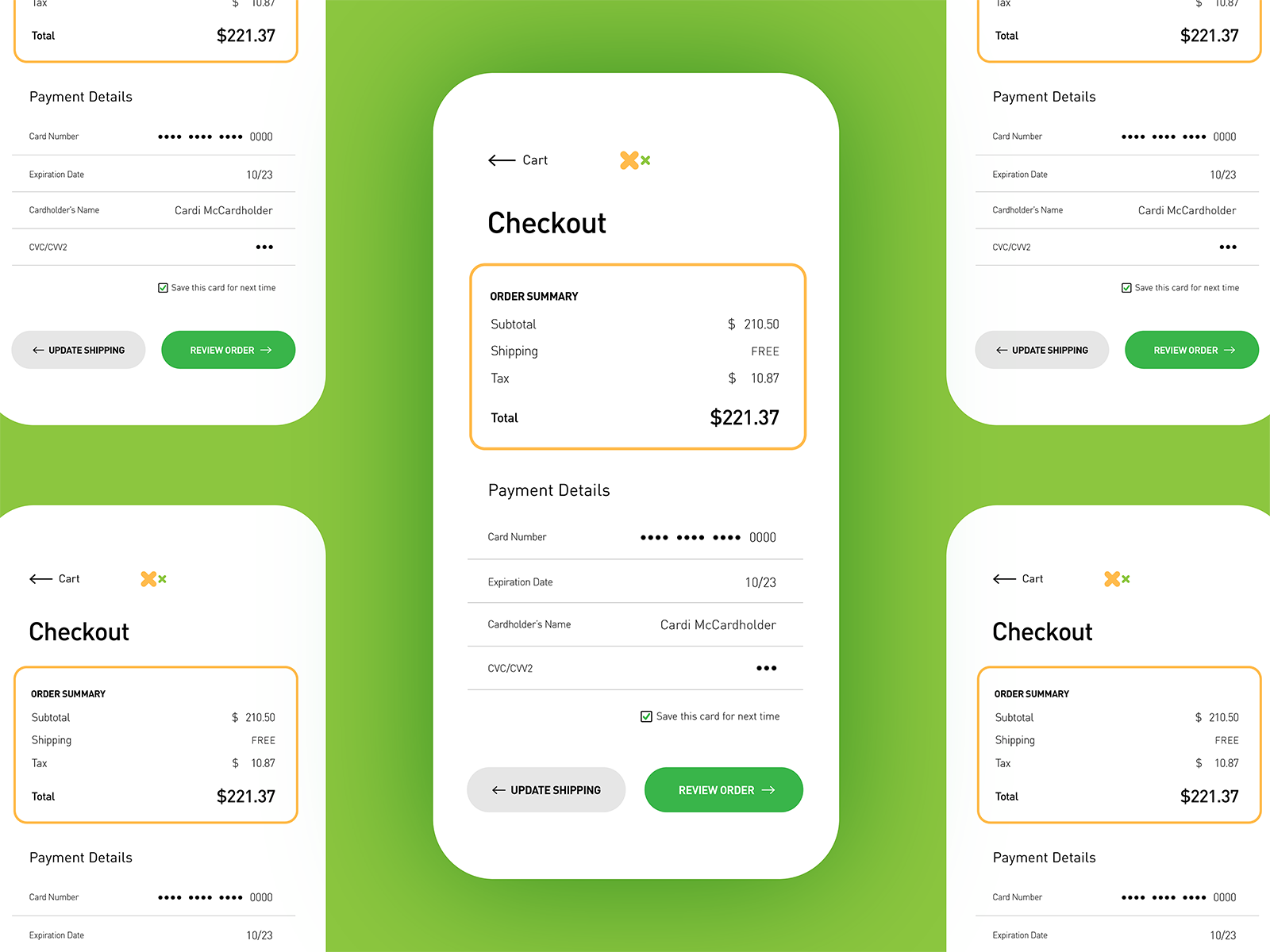
I am almost at the end of my Daily UI challenge that I started at...
Learn More →

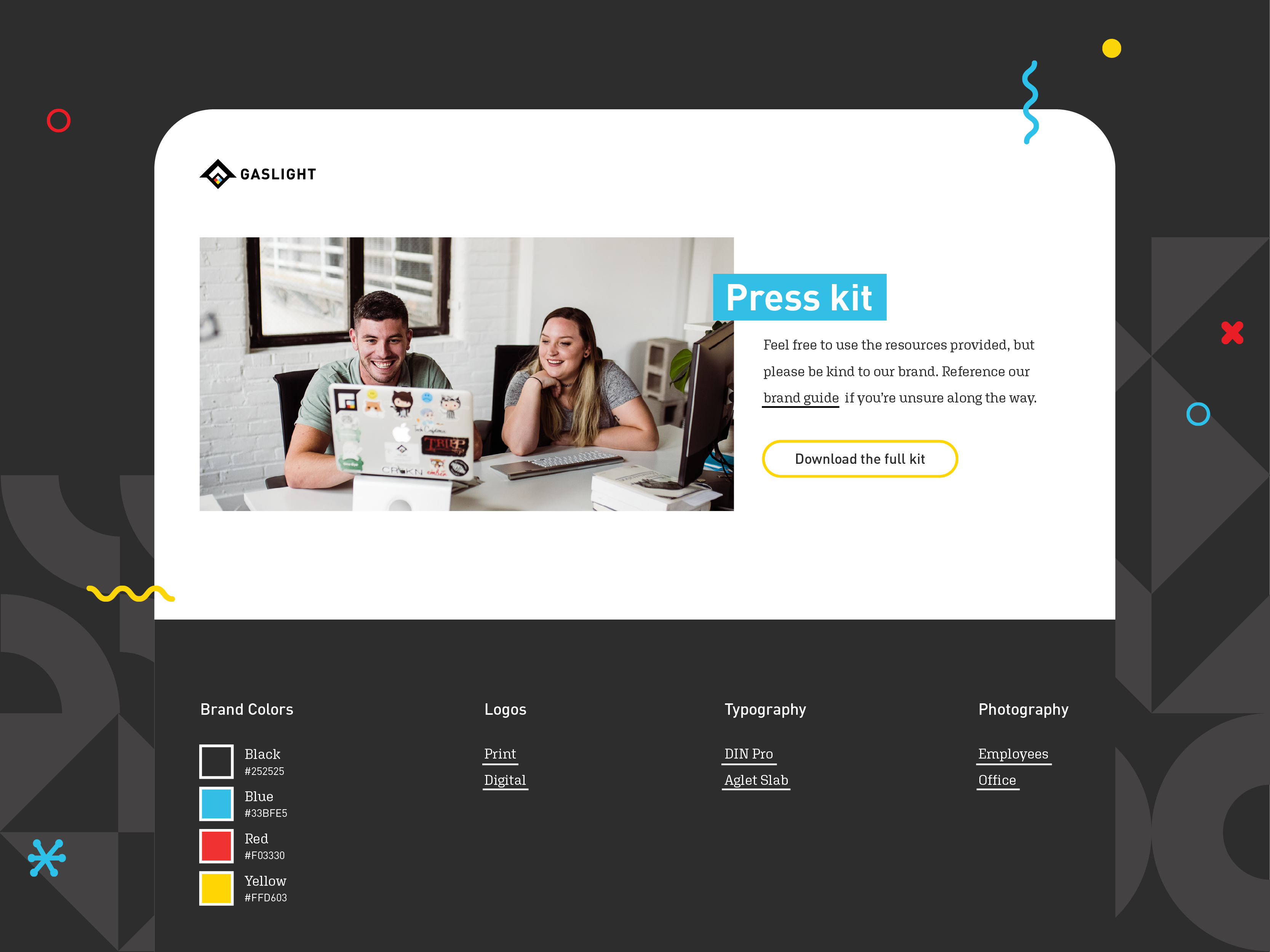
Weekly UI #13: Press Release
This week’s prompt is to design a press page, so I decided to do that...
Learn More →

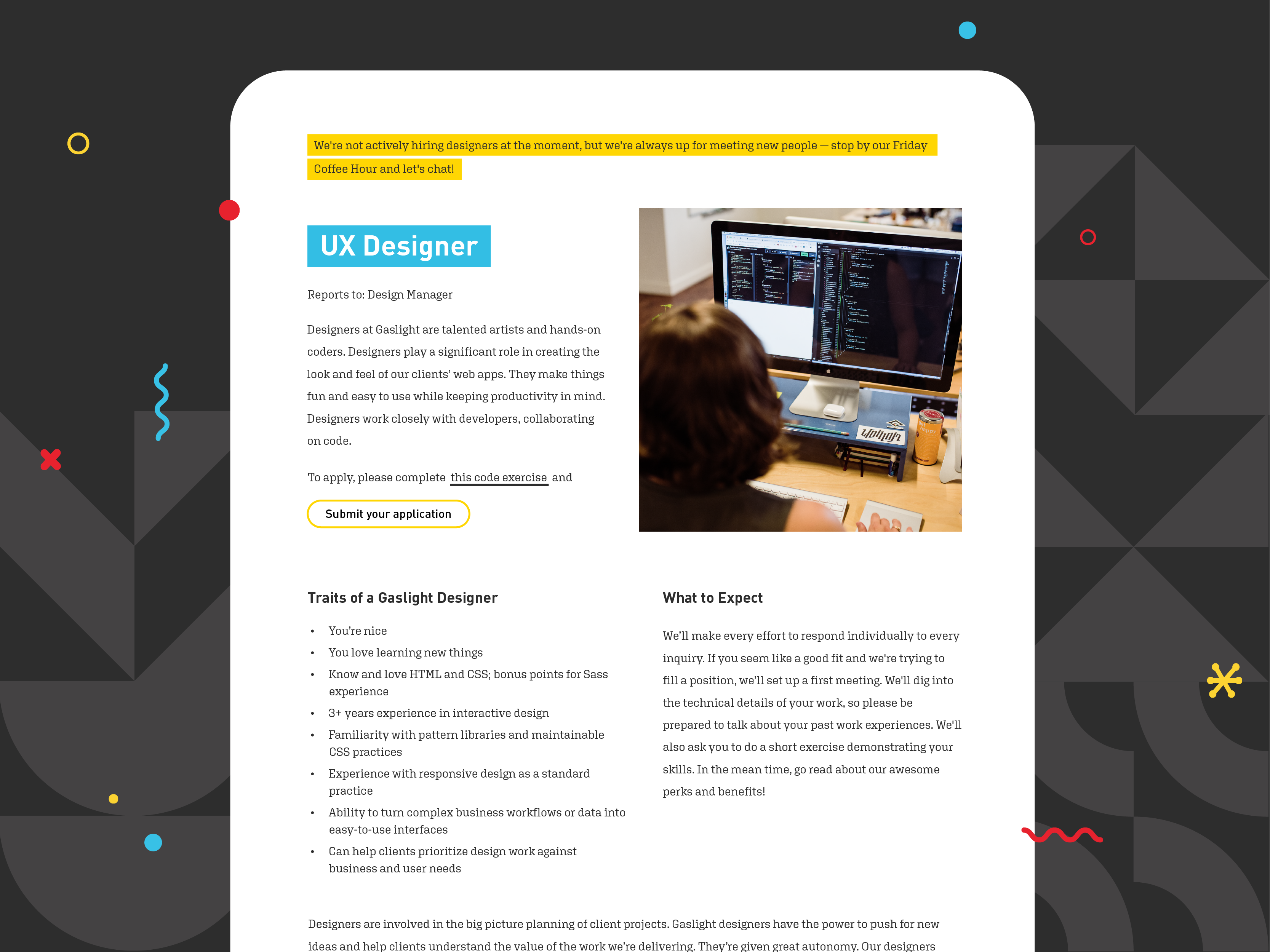
Weekly UI #12: Job Listing
Another week, another look at a potential teamgaslight.com design enhancement. This time we’re looking at...
Learn More →

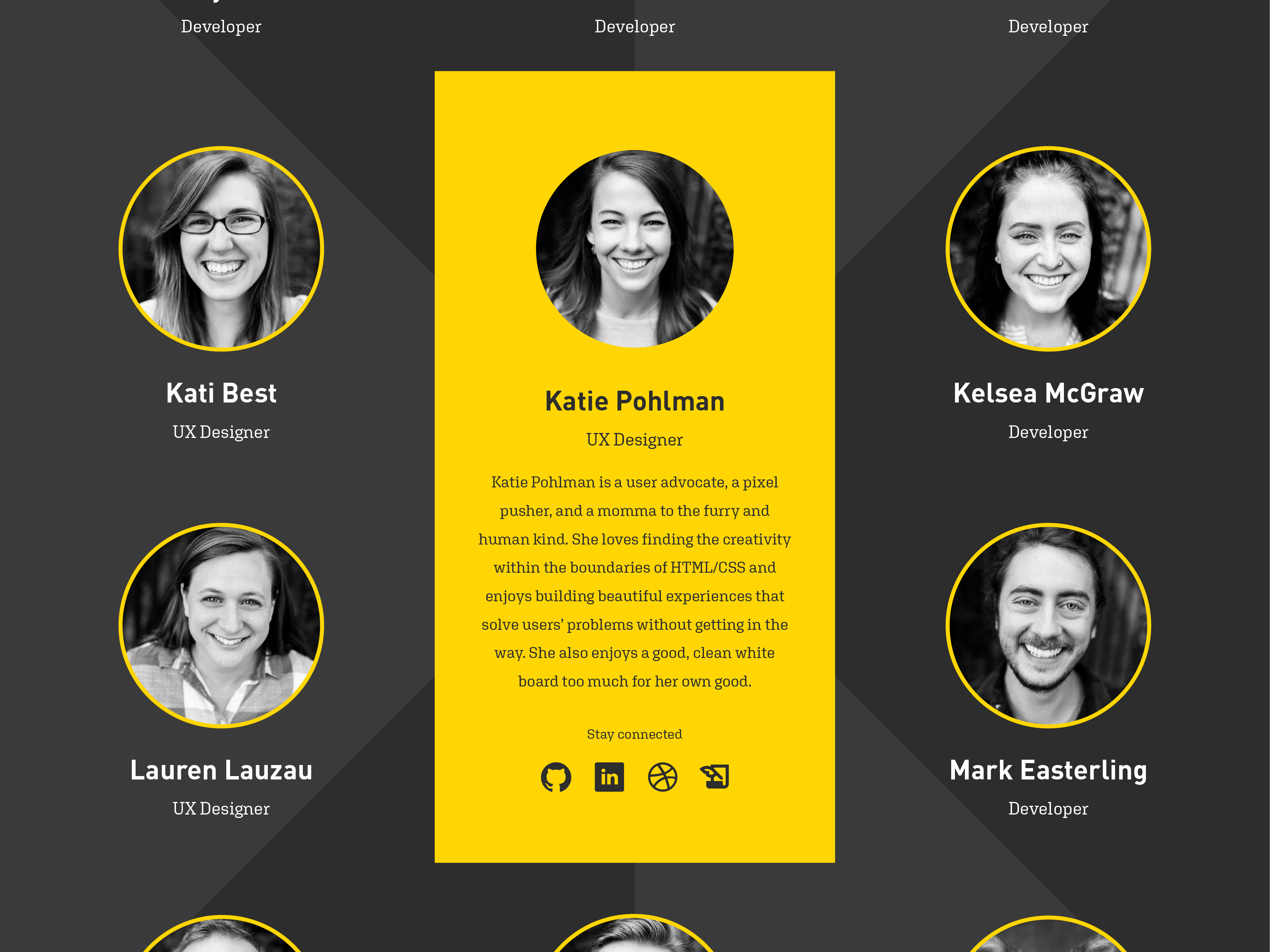
Weekly UI #11: Info Card
Week eleven in the books and this time I’m designing an info card. Not just...
Learn More →

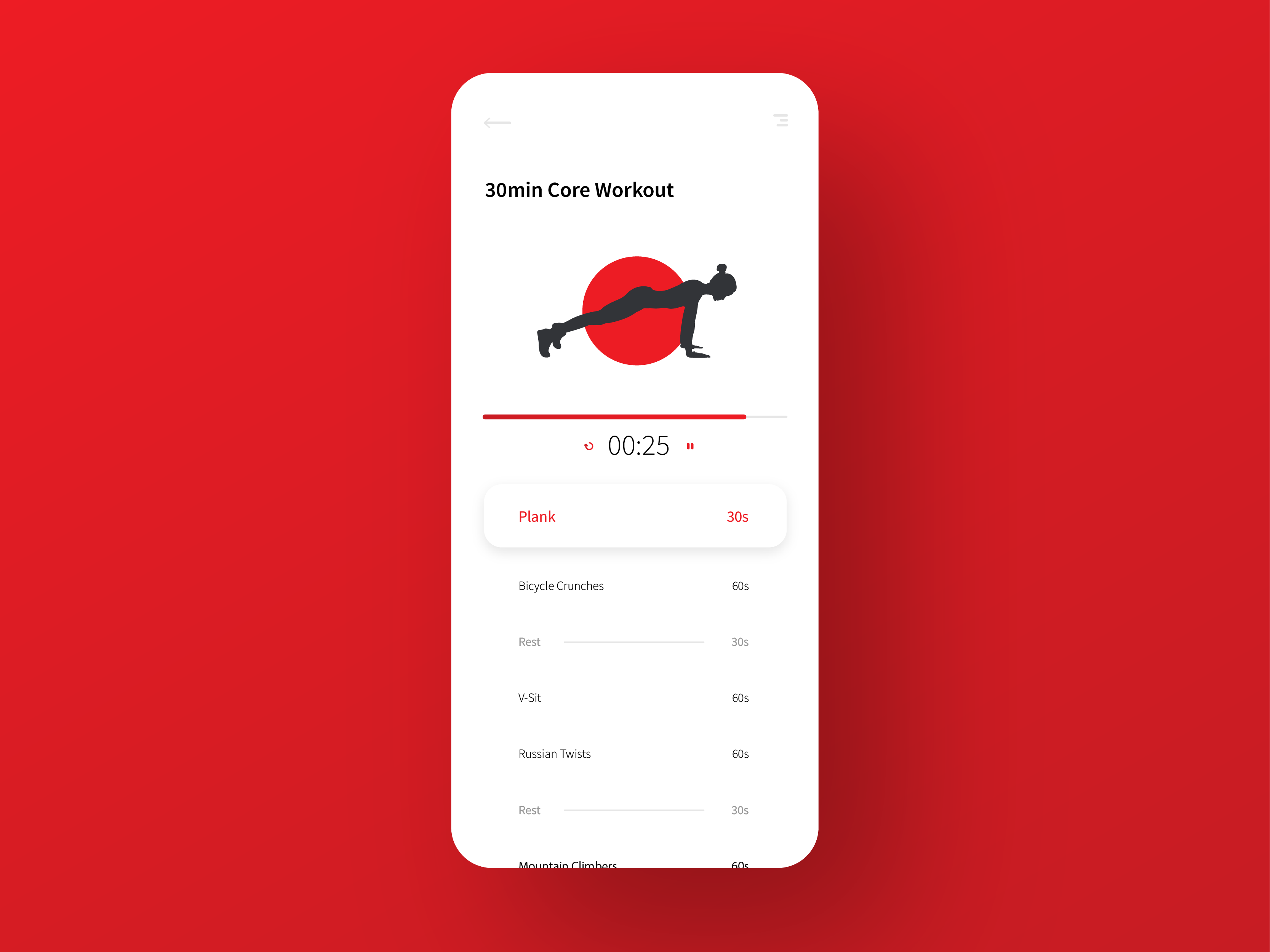
Weekly UI #10: Fitness Tracker
I, I—I workout! Don’t worry, I don’t sing that song in this week’s video, but...
Learn More →

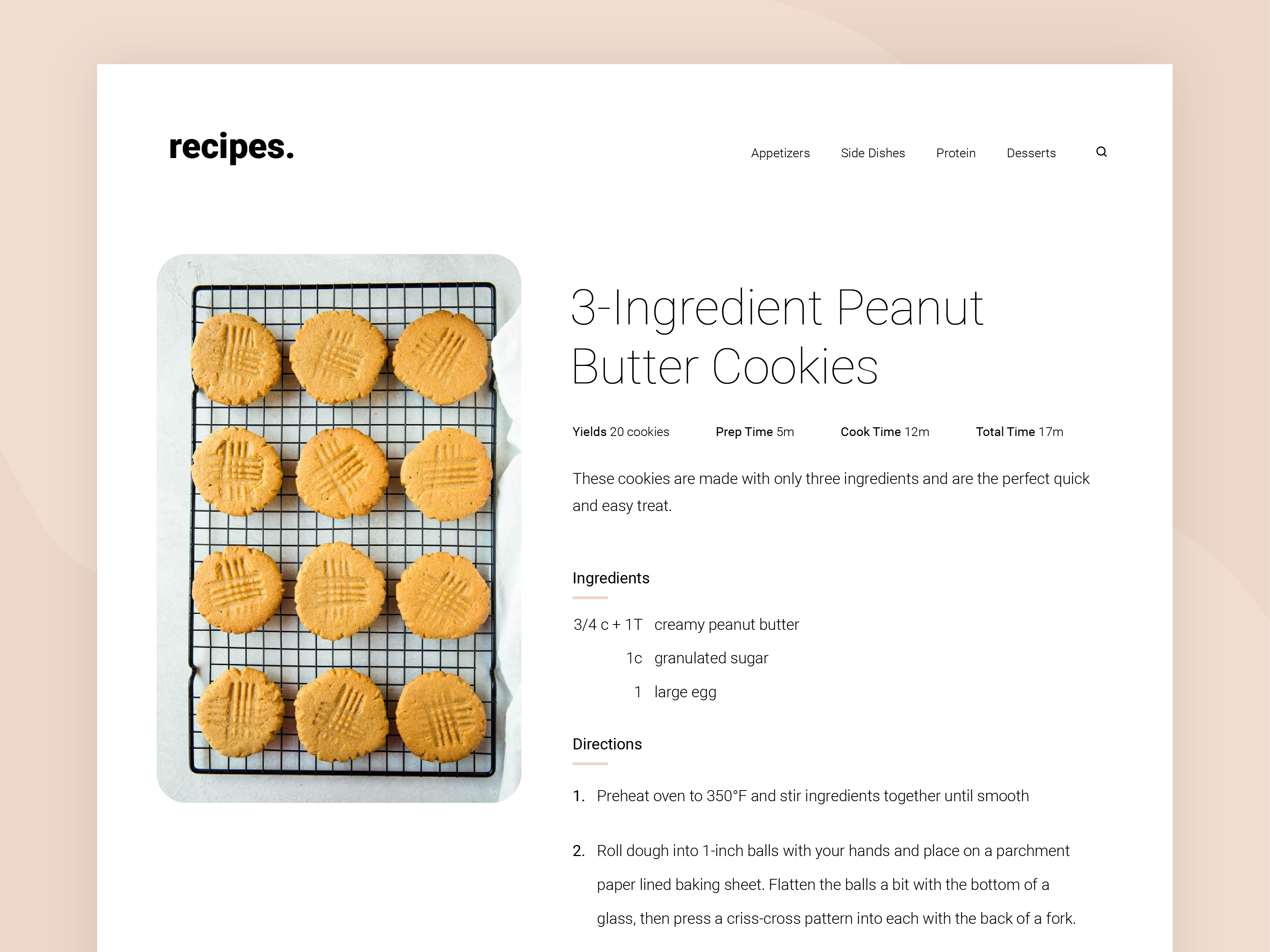
Weekly UI #9: Recipe
Don’t you just love the smell of freshly baked cookies? This week’s prompt is to...
Learn More →